<!docutype html>
<html>
<head>
<!--指定页面编码格式-->
<meta charset="UTF-8">
<!--指定页面头部信息-->
<title>活动日程表</title>
</head>
<body>
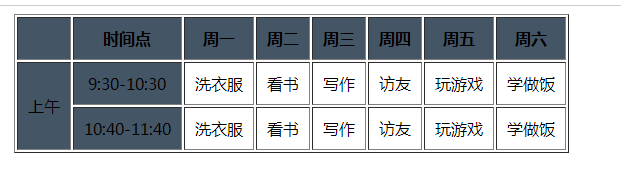
<!--<table>表格标签-->
<table border="1" cellpadding="10%">
<!--<tr>标签-->
<tr bgcolor="#445566">
<!--<th>行表头标签-->
<th></th>
<th>时间点</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
</tr>
<!--具体安排内容-->
<tr >
<!--rowspan属性进行行合并--->
<td bgcolor="#445566" rowspan="2">上午</td>
<td bgcolor="#445566" >9:30-10:30</td>
<td>洗衣服</td>
<td>看书</td>
<td>写作</td>
<td>访友</td>
<td>玩游戏</td>
<td>学做饭</td>
</tr>
<tr >
<!--rowspan属性进行行合并--->
<td bgcolor="#445566" >10:40-11:40</td>
<td>洗衣服</td>
<td>看书</td>
<td>写作</td>
<td>访友</td>
<td>玩游戏</td>
<td>学做饭</td>
</tr>
</table>
</body>
</html>